
Test management is important as test automation for modern Agile teams. Test case management tool testomat.io provides a central place to store both automated tests and manual test cases along with their run data. Namely, it provides test design, test execution, test result reporting and analytics.
This is a unique test management solution for JavaScript-based test automation frameworks. Considering, that JavaScript is both a frontend and backend programing language, many developers are involved in JavaScript testing as well. JavaScript developers write tests next to QA engineers. So our primary motivation is to simplify Javascript testing. To make comfortable test management for all participants software testing process. Even more, to use for non-JavaScript non-technical teammates.
Integrating test automation and test management
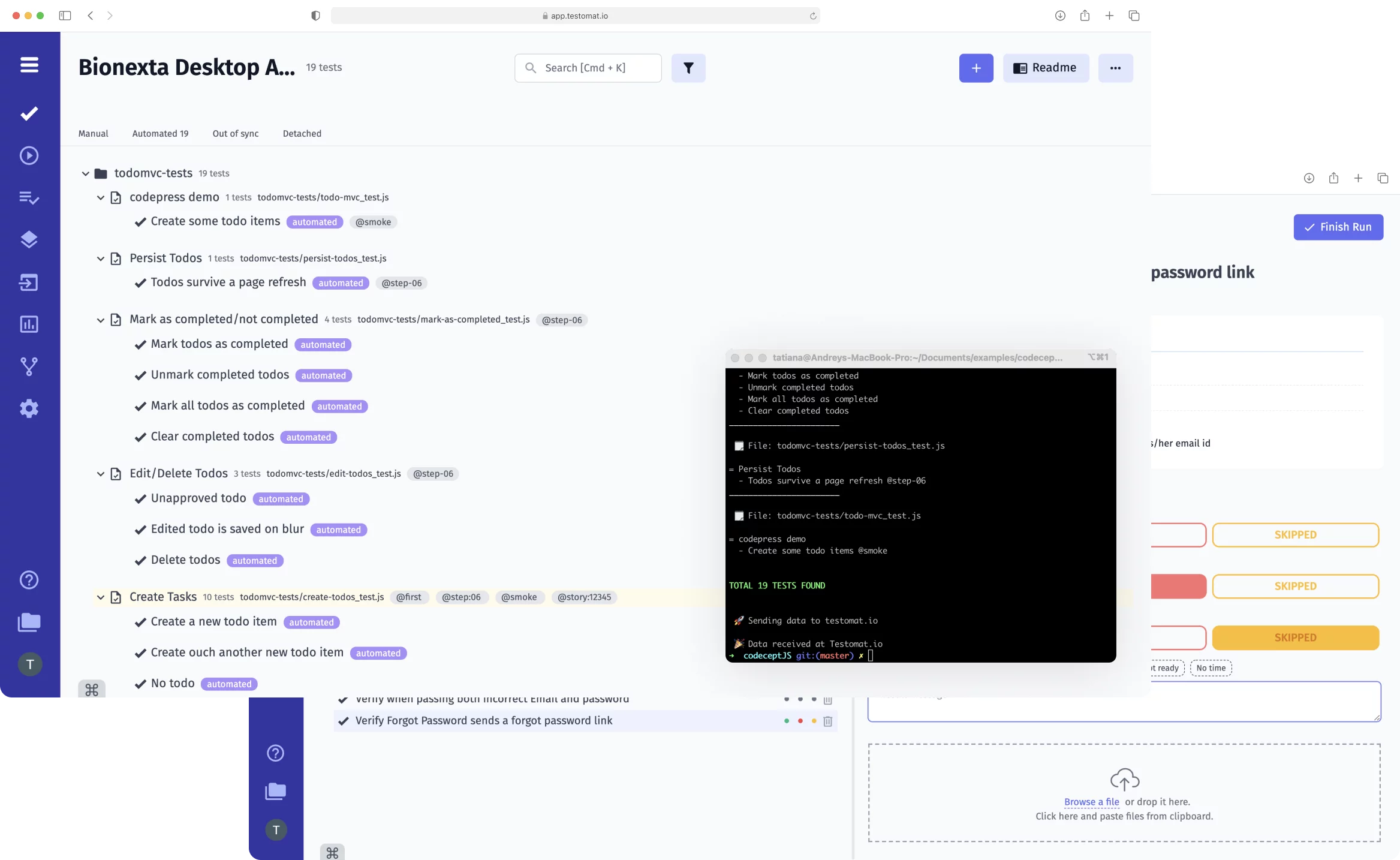
Developers and Test Automation Engineers are able to import test cases developed in JavaScript into the test management system without extra effort. After than, execute these tests with a few clicks to see rich test results report with a number of metric scores. At one time, you can generate screenshots of your JavaScript tests. You are free to set up screenshot capturing or video capturing only for failed JavaScript tests.
Also, tech Engineers might automate all their tests into a continuous testing pipeline. TCMS with CD\CI configuration run the tests constantly and retain their pass/fail history already.
All launching as fast as possible through cmd i.e. command line. In addition, user-friendly UX provides tips on what should do within each step.
Why You Should Use Test Management System
Besides centralized organization, the Test Case Management System helps management present on test coverage. For non-technical users, it helps them see what a test is doing without looking in code. It also helps with auditing. Business users can see the test results, the QA team should not do any extra work.
Identifying every success and failure case and writing tests for them will ensure that you are confident with the code you are deploying for production
Test Management give you a better idea of why test cases fail
Help to structure automated tests properly
This makes it far easier. organizing your manual and automated tests into a centralized Test Case Management System makes a lot of sense. Without the organization, they afford you the tests tend to get lost to time and personnel changes. In addition, tracking test results and when they were run last is dicey.
What Is JavaScript Testing?
JavaScript currently growing its popularity. JavaScript is one of the most powerful languages because of its performance and universal acceptance. JavaScript is easily integrated with other frameworks/languages. Moreover, JavaScript is widely used by top companies and startups in all industries.
“Any application that can be written in JavaScript, will eventually be written in JavaScript.” – Atwood’s Law
So, to deliver Quality code, it is necessary to test JavaScript applications. JavaScript Automation Testing is a method where JavaScript test code is written for testing a JavaScript application module or web page by handling a browser. Writing tests avoid expensive mistakes that could happen, and as your app grows, the expense of faulty code increases.
When JavaScript Applications Are Tested:
- Developing new application
- Developing new features
- Regression testing
- Upgrade NodeJS, TypeScript or Node Package Manager npm versions etc.
There Are Several Types Of Testing JavaScript Code, Depending On The Test’s Purpose:
What We Have To Test:
- Back-end
- Front-end of your websites
Import supports:
- JavaScript
- TypeScript
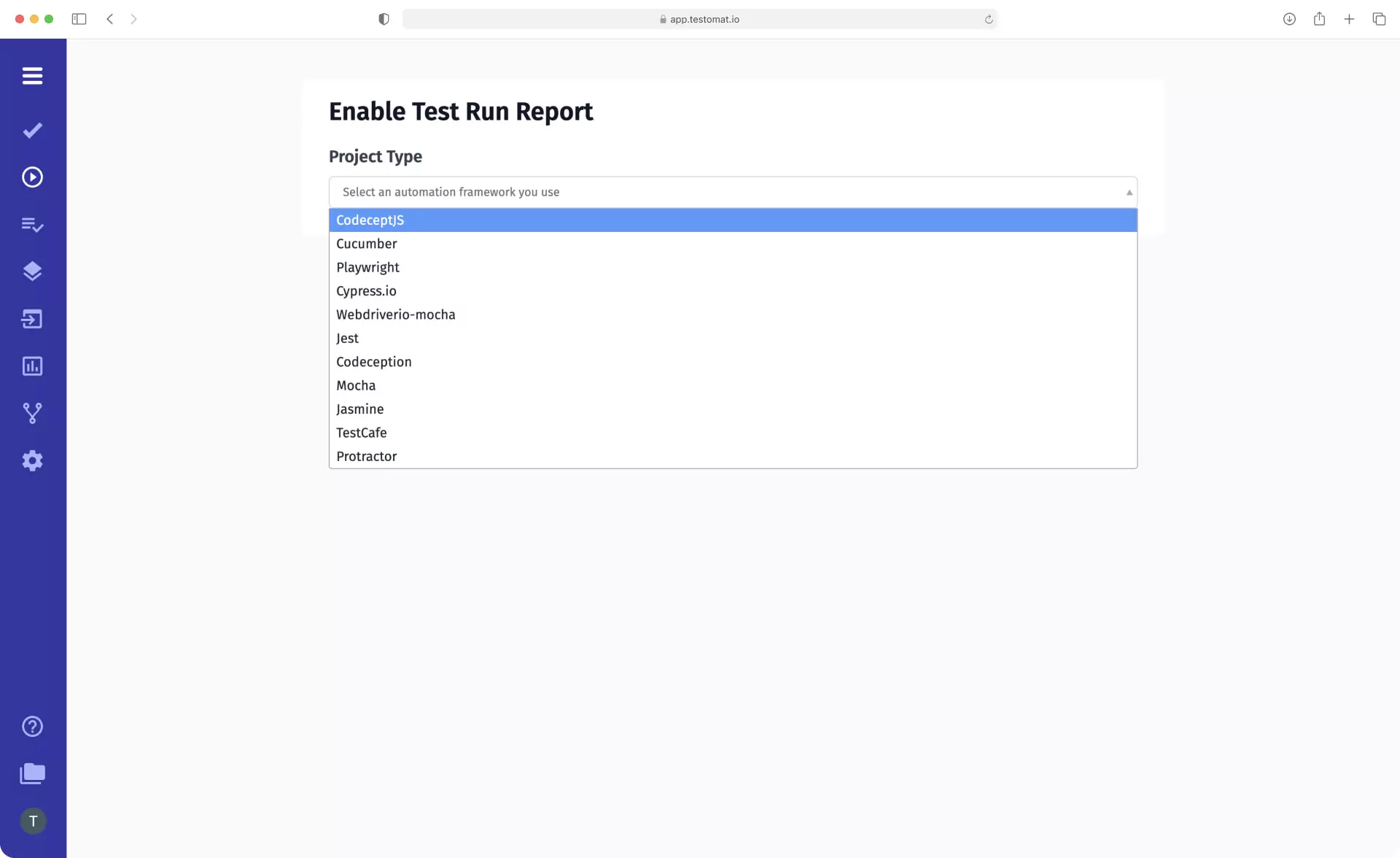
By supporting different JavaScript testing libraries:
- Mocha
By supporting different JavaScript testing frameworks:
- Cypress
- WebdriverIO
- TestCafe
- CodeceptJS
- Chai
- Playwright
- Cucumber
- Nightwatch
- Protractor
By Types Of Testing:
- UI test automation
- JavaScript E2E testing
- Unit testing
- Automated functional testing
- JavaScript integration testing
- JavaScript API testing
- JavaScript acceptance testing
- Regression Testing
Benefits Test Case Management System for automated tests
At times test management can be one of the most efficient tools. It means that you can audit test execution and outcomes, test automation coverage, KPI, catch flaky tests.
Well, let’s look briefly at key test automation features:
- Link auto tests to JIRA – you can link automated test cases as per the requirements and report failed tests to the Jira defects board automatically
- Import automated BDD tests – our test management solution provides the capability to work with BDD scenarios on a feature level. All steps are loaded to the test management tool automatically
- Automatic steps collocation during sync – seamless integration provides that automated tests are always up to date from each new import
- CI\CD integrations – run all or specific automated tests within CI\CD pipeline GitLab, GitHub or Jenkins, Bamboo, CircleCI
- Parallel execution support – make cross-browser testing or mobile testing in sequence or in parallel execution on multiple environments
- Unlimited test result history – plan, run and track test execution, without limiting how these runs are organized within releases.
- Rerun failed tests – execute only failed automated tests in CI\CD with a click on a button
- Run automated tests as manual – execute some of your automated tests manually within test management system or Jira
- Flaky test management – provided automatically flaky tests detection on Analytics Dashboard. With a flexible “flakiness” configuration you can decide which tests should be flaky yourself
- … and many more 👉 follow through the link to check all test management automation features
We are currently working that you find a solution that best suits your needs! To make the tester’s and developer’s work easier, testing the code in JavaScript and report the bugs.