Delivering a seamless user experience across various browsers, devices, and platforms has become paramount in today’s evolving software development environment. Thanks to end-to-end (e2e) testing, you can establish application integrity and functionality in real-world scenarios from the end-user’s point of view.
However, Quality Assurance teams often face challenges when performing comprehensive E2E testing. They not only require reliable tools and efficient processes but also a clear understanding of the testing landscape.
With Playwright tool in place, QA automation teams can streamline and elevate the e2e testing experience. Equipping developers and AQA teams with a robust and versatile framework gives you an excellent solution to navigate, interact, and validate web applications. Playwright testing framework significantly is able to improve the testing process and contribute to the overall quality and reliability of modern web applications, for instance written with React, Vue.js, Flutter, Angular, Svetle, Nuxt.js and many other modern technologies.
You might be interested:
Furthermore, delivering a seamless user experience and robust functionality is a must nowadays. That’s why capturing and documenting the behavior of web applications is crucial for quality assurance professionals. They can visualize the application’s state at different stages and record test executions. Visual data in the form of screenshots and videos allows them not only to detect the problem but see and fix it as fast as possible.
What are Screenshots and Videos in testing?
In software testing, screenshots and videos come into play to capture like a real user behavior, appearance, and performance of an app during testing.
What is the role a video in testing?
In software testing, a video is established as a dynamic recording capturing the whole testing process, such as interactions, navigations, and actions (mouse movements, keyboard inputs, page transitions, and other interactions) taken during the testing scenario. Typically, they fulfill several purposes in software testing, including:
- Delivering a comprehensive view of the entire testing process to help QA engineers and developers review the complete flow and identify any anomalies or issues.
- Visual artifacts provide a clear representation of the app state and help QA teams in bug reporting, debugging, and documentation.
- Showcasing test scenarios, or sharing knowledge about application behavior and potential issues. For example, if there is a need to present information to new team members and train them.
- Discovering how the exact sequence of actions leads up to a particular issue and finding solutions to the problem.
- Identifying areas for automation to improve test coverage and make test scripts better.
What is an advantages of screenshot in testing?
Being a static image captured from the computer screen at a particular moment during testing, it clearly illustrates the problem and provides visual evidence. In addition to that, it is valuable for various purposes in software testing, including:
- Validating the application’s UI elements, layout, and design to make sure that they adhere to design guidelines and remain consistent across different devices and browsers.
- Identifying any unexpected visual changes that may have occurred in terms of recent updates when teams perform regression testing.
- Providing a visual guide for test cases to help teams understand the expected behavior.
Generally, there are various types of screenshots that can be captured to analyze different aspects of the app under test.
💥 📷 There are the following screenshots with Playwright:
- a full-page screenshot
- comparison screenshot
- error screenshot
- security screenshot
- element screenshot, etc.
Thus, as we can see Playwright is a great automation tool, that provides a robust solution for capturing screenshots during test executions. These screenshots act as visual artifacts to prove test results and speed up identifying UI errors and anomalies.
How to take a page screenshot in Playwright?
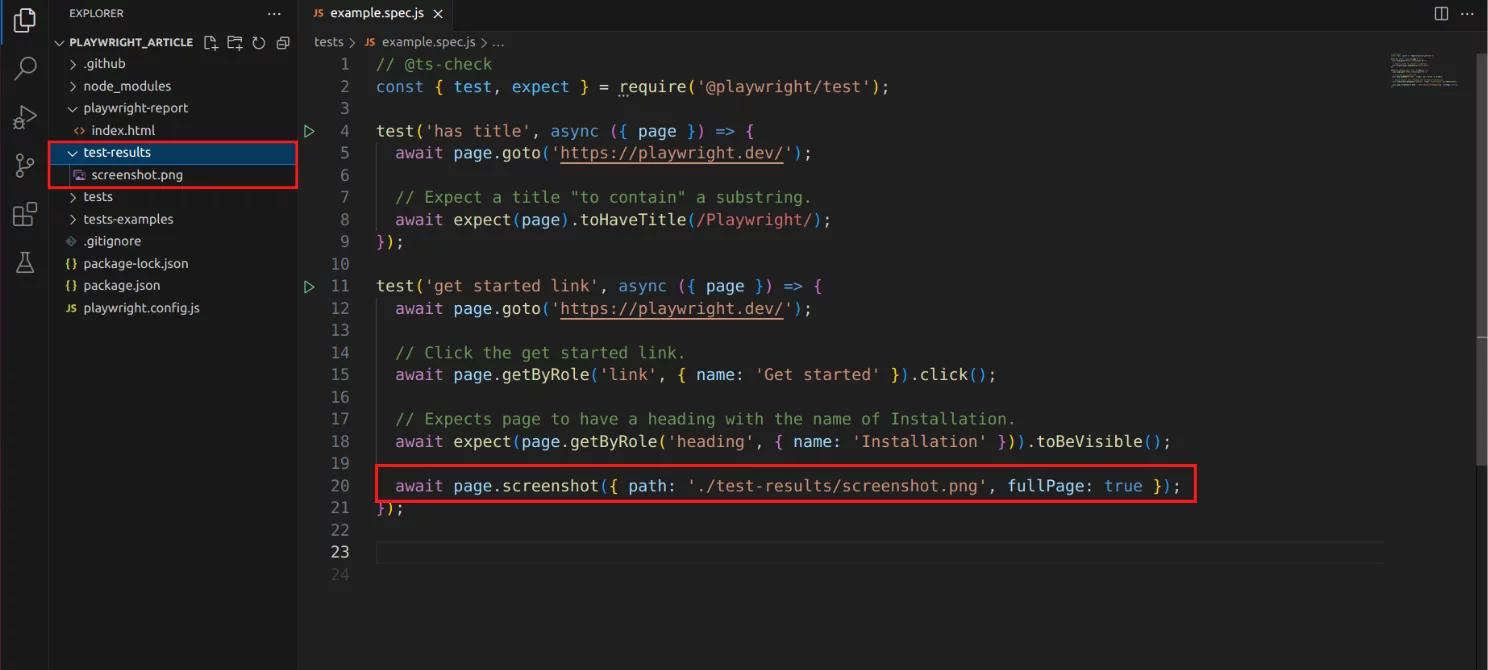
At first, have take a look at an Playwright example screenshot based on a initial JavaScript Demo Project. If you can see in it, to take a screenshot in Playwright, you should use the screenshot method, applying options like the screenshot specified path, full page capture, image format and saving it as screenshot.png in the appropriate directory:

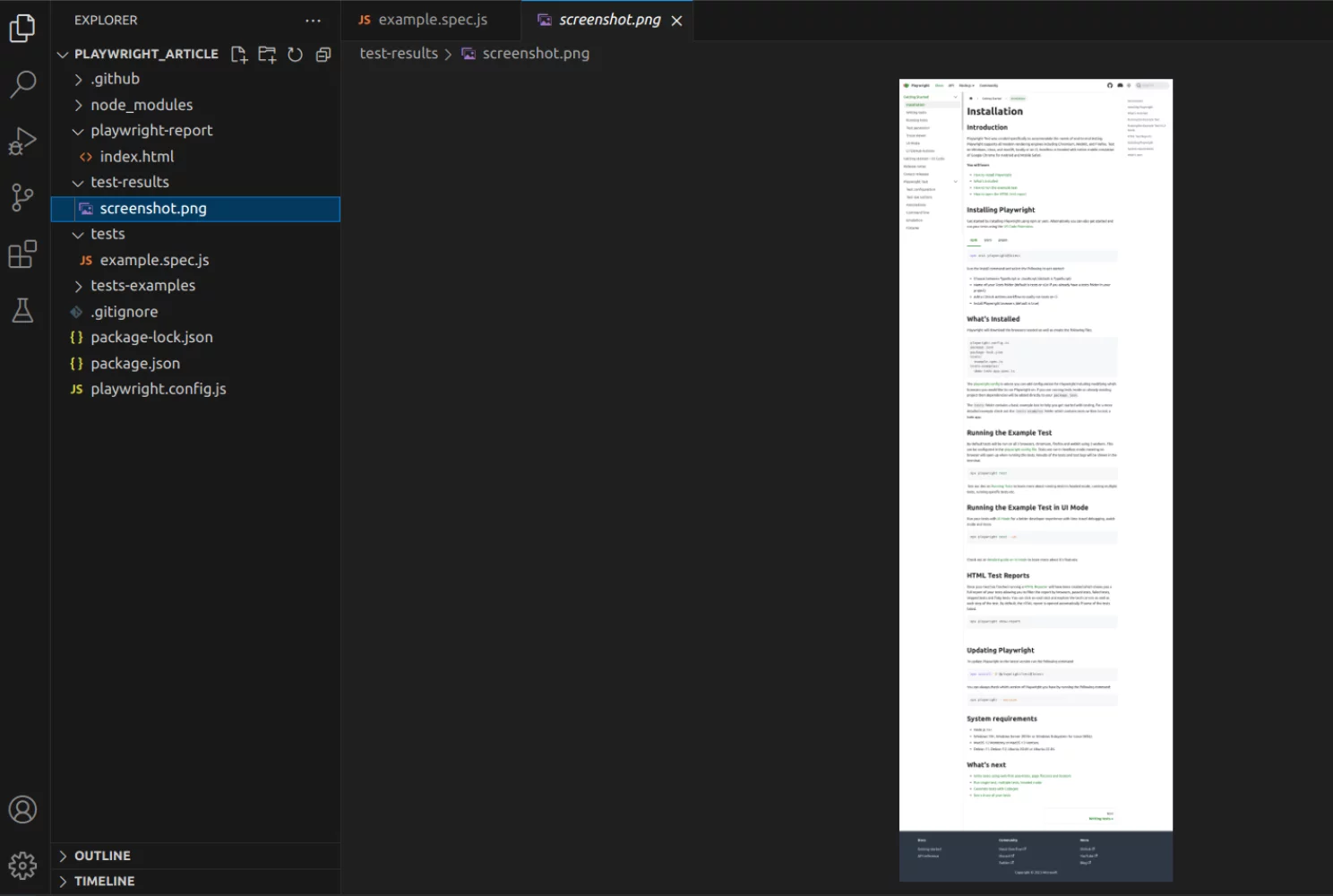
We would like to pay attention that the fullPage parameter enables taking a screenshot of the full scrollable page when the parameter is set as ‘true’. Otherwise, you can set it as ‘false’. And this is the test result ⬇️


What are the types of screenshots in Playwright?
When you understand and use the types of screenshots appropriately, it is the only way to test and debug effectively. Here we are going to overview the methods QA teams apply to effortlessly capture the state of a web page.
- Full Page Screenshots. As a full scrollable page, this type helps you capture the entire visible area of a web page with dynamic or lengthy content.
- Capture into Buffer. This type helps you capture the screenshot into a memory buffer for further actions, processing, or analysis before saving.
- Element screenshot. This type helps to take a screenshot of an element to closely examine and validate many parameters like the visual aspects, styling, and positioning. In other words, you can capture a particular Section or Segment of a webpage with Playwright.
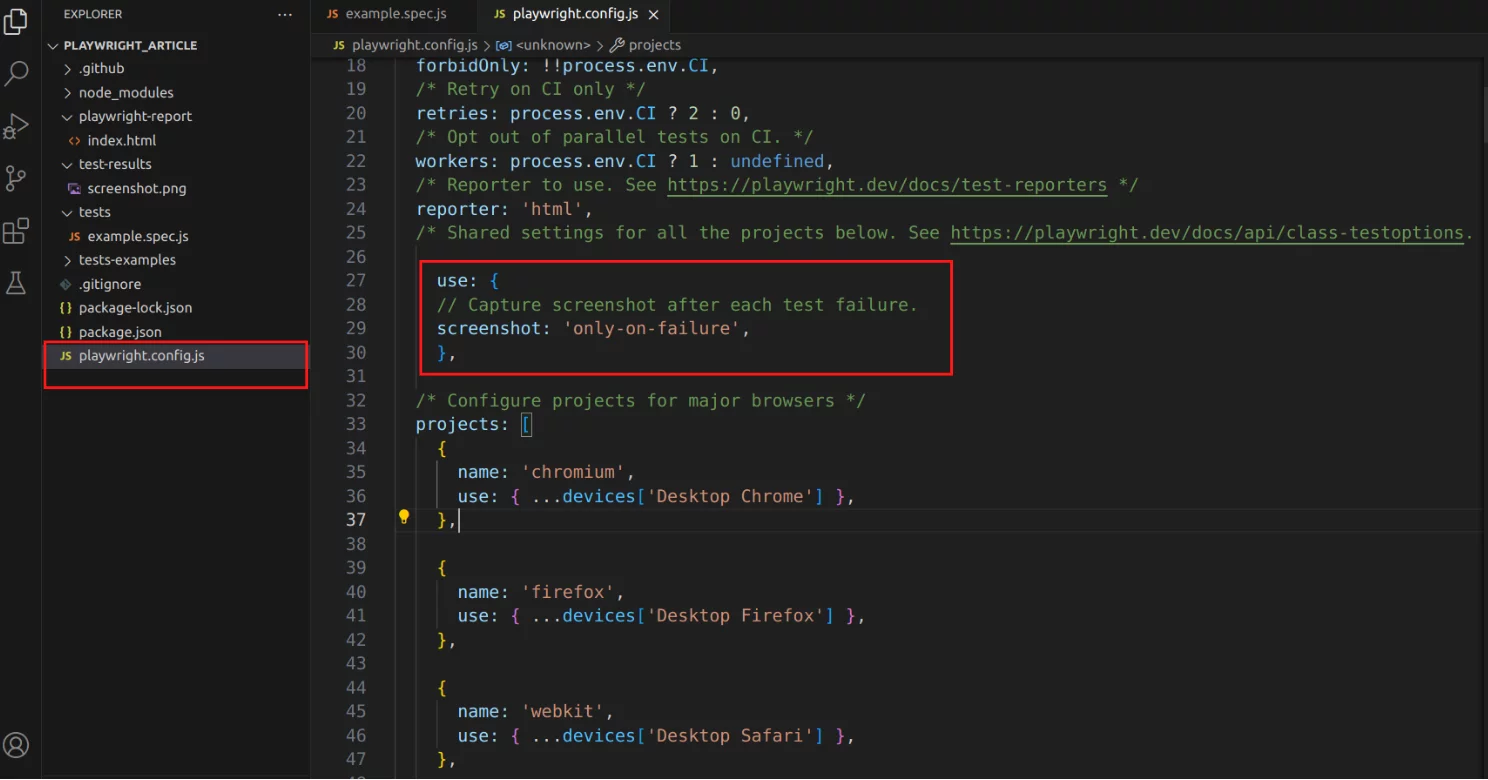
- Capture Screenshot on Failure. This type allows you to capture a screenshot only when a test case does not pass as expected. Playwright offers such a screenshot option that can be set under the
use: { ... }section in the config file. Also, other parameters are available, for example On First retry – record video only when retrying a test for the first time. Screenshot with the Current Timestamp. This type allows you to create unique filenames, especially when multiple screenshots are generated. - Screenshot on Usage options helps you capture screenshots at crucial points in a test scenario to validate the behavior of the app during a specific event or action. Let’s have a look at more detail of its Arguments with the following table of the most frequently used cases:
| animations | stops CSS animations, CSS transitions, and Web Animations when set to “disabled”. Defaults to “allow”. |
| clip | an object specifying the clipping of the resulting image. |
| path | path – the file path to save the image to. The screenshot type will be inferred from the file extension. |
| quality | the quality of the screenshot resolution, between 0-100. Not applicable to .png images. |
| mask |
you can specify locators that should be masked (overlaid) when the screenshot is taken. |
| timeout | sets the maximum time in milliseconds. Defaults to 30 seconds. |
Code examples of how to specify parameters:
await page.screenshot({ path:`test-results/${date.toISOString()}.jpeg`,
clip: {
x: 0,
y: 0,
width: 100,
height: 100
},
quality: 20,
type: 'jpeg',
mask: [page.getByTestId("introduction")],
timeout: 1000
});
});The essence of Visual regression testing with Playwright
Visual Comparisons in Playwright help detect any visual changes in the application by comparing screenshots. A snapshot is a start-point screenshot, which is used as the reference marker for comparison. Playwright provides this matching through the assertion function .toMatchSnapshot()
import { test, expect } from '@playwright/test';
test('example test', async ({ page }) => {
await page.goto('https://playwright.dev');
await expect(page).toHaveScreenshot(ScreenshotName.png);
});The logic is elementary, if there is no difference with the snapshot test is passed, and if there is a difference, the test is considered as failed. Note if the snapshot doesn’t exist, the test will fail too. The test will be successful when a screenshot has been created with the previous run.
Update the basic screenshot (snapshot) you can by using the command below:
npx playwright test --update-snapshotsTo watch the difference use the Attachment Tab in debugging mode:
npx playwright test --uiHow to conduct Visual Regression testing step by step and all that we mentioned above, watch the following video:
Don’t forget to take screenshots when you automate with Playwright
Discover what benefits teams derive from capturing screenshots and videos in their testing process:
- Having visual documentation of issues provides evidence of the app’s behavior during specific test scenarios and conveys issues to developers and stakeholders.
- With high-quality screenshots and videos at hand, QA teams can attach images to bug reports to simplify the process of understanding the context and the steps to fix the issue.
- When performing future regression testing, testing teams can compare the current behavior with the documented behavior of the app thanks to the full-page screenshots to make sure that it works as expected after changes or updates.
- By replaying the videos, AQAs can detect flaky tests, pinpoint the issue, and make necessary adjustments to the test script or the application.
- With screenshots and videos, QA teams can visually confirm the application’s performance across different environments and make sure that the app functions seamlessly across various browsers and devices.
- Teams can validate the User Experience (UX) interactions with User Interface (UI) elements and monitor adherence to design guidelines across different platforms.
- Teams can come up with complex ideas and solve issues more clearly taking into account visual artifacts.
- Teams can optimize the testing process, and suggest and implement proactive improvements in the development process.
Also interesting content:
Bottom Line: Ready to capture Screenshots and Videos with Playwright?
Playwright’s capability to seamlessly integrate screenshot capture into the testing workflow is really great. Screenshot capturing incorporated directly within test scripts allows test automation engineers document test results and identify any discrepancies without effort. This ultimately leads to expediting the debugging and resolution process.
That’s why integrating Playwright through capturing screenshots capabilities into the testing process helps QA teams boost their testing efficiency, improve collaboration with stakeholders, and deliver software that meets the highest quality standards and drives user satisfaction.
👉 Drop us a line if you want to embrace the power of Playwright and unlock the potential of precise screenshot capture in your automated testing process.