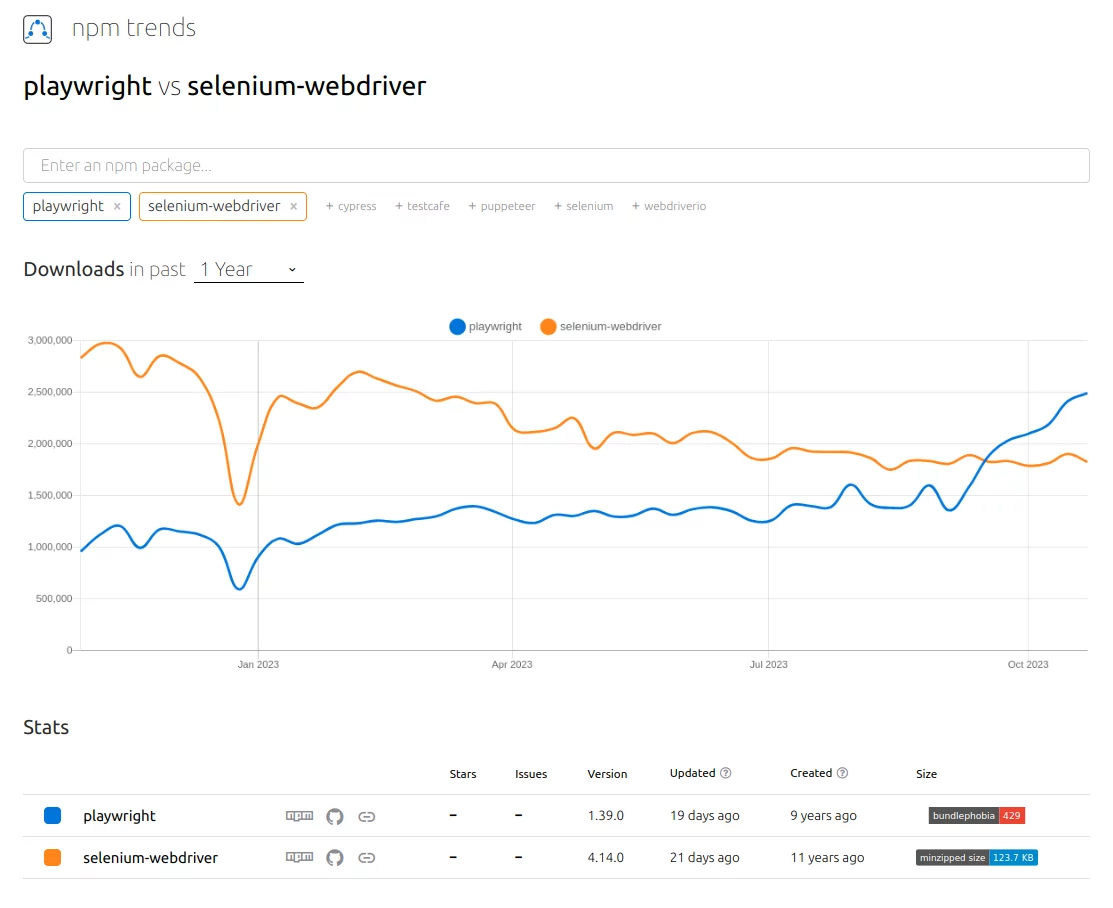
New platforms for web testing are constantly emerging in the market, gradually displacing industry leaders. In this material, we will discuss two of them: Selenium and Playwright. We will compare these web automation tools for end-to-end testing of web apps and answer the question: Will the popularity of Playwright continue to gain momentum, or will Selenium be able to reclaim the top position?
Articles in our testing Blog:
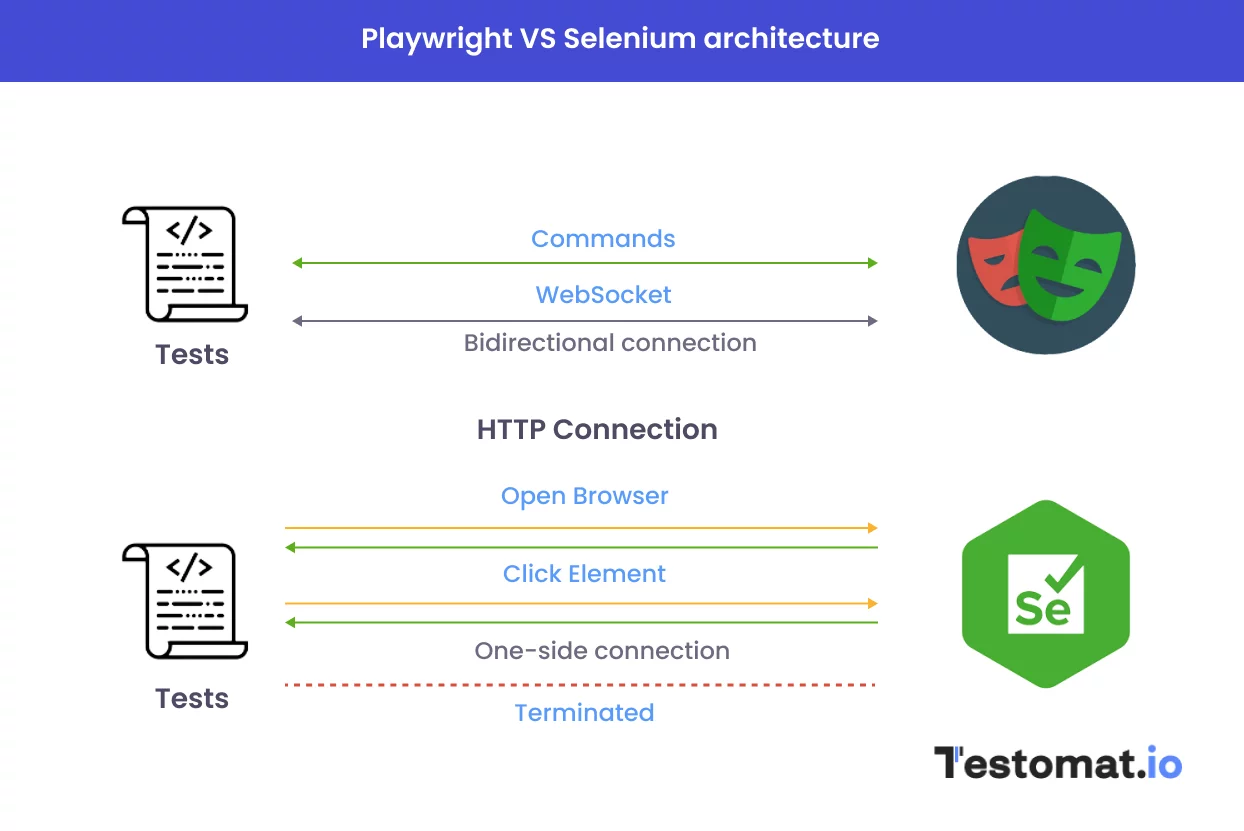
Playwright VS Selenium: Working Principles of the Tools
Playwright is a relatively new web automation testing tool as opposed to Selenium. At its core, its operational principles align more in sync with modern testing standards, especially when considering Playwright vs Selenium. In particular, the Playwright is designed with the mind to address challenges that arose over time with the elder Selenium testing tool.

Most AQAs (Test Automation engineers) note the incredible Playwright speed with other test frameworks that were introduced the market earlier.
Key differences in the working principles of Playwright and Selenium:
- How does Playwright work? When you run a test, the code is transformed into JSON format and sent to the server via the WebSocket protocol.
- What is the working principle of Selenium? Commands in this framework are sent as HTTP requests, and the response is received in JSON format. The “Request & Response” path takes twice as long as executing a command transmitted using a token.
Test automation with Playwright: Definition and Capabilities
Playwright is an open-source tool based on Node.js, created and actively supported by Microsoft. It is widely used in complex testing projects thanks to its advanced features that aid in end-to-end testing of web applications. Let’s discuss the main features and characteristics of this popular framework, focusing on the Playwright vs Selenium debate for complex testing projects.
✅ Language Support
Playwright supports multiple languages: Java, TypeScript, JavaScript, Python, and C# .NET. This allows IT teams from various tech stack choose it.
✅ Browser, Platform, and Device Support
This widely used tool is versatile. It allows for cross-browser and cross-platform testing. Playwright supports multiple web browsers:
- Safari based on Webkit.
- Chromium-based browsers: Microsoft Edge and Google Chrome.
- Firefox based on its own Quantum engine.
Additionally, this framework allows you to test websites on Windows, Linux, and macOS platforms.
As for supported devices, Playwright allows you to simulate any real device you need. This way, you can run tests without physical access to a phone or tablet. You can also specify geolocation coordinates for the browser context and conduct testing. This ensures that the web application works equally well for users in different parts of the world.
✅ Main Playwright Functionality
Playwright offers its users a wide range of features, enabling faster and more efficient end-to-end testing:
- Codegen. Imagine being able to write test scripts without writing a single line of code. This test framework provides this capability through the codegen feature, which automatically records all your interactions with the browser.
- Debugging. The framework lets you debug test failures using several tools:
Playwright inspector: You can observe the progress of the test step by step in real-time, select and edit locators, and view the results of actionability checks in the respective logs.
Trace Viewer: You can navigate between test steps and examine what happened at each of them through screenshots and logs. - Auto waiting. This feature involves running relevant checks on each element before performing any action. The action will be executed only after the system ensures that all elements behave as expected. Thanks to this feature, Playwright testers can avoid the common problem of flaky tests.
- Retrying test failures. Use the test retries feature to automatically rerun all failed tests.
- Visualization and recording of testing results. Playwright supports screenshots and screen recording, which can be viewed alongside reports. This helps teams quickly identify issues.
Other Playwright Capabilities
The capability of visual testing. This refers to UI test automation, which involves testing layouts, designs, styles, and other UI elements.
- Support for testing in both headed and headless browsers. Choosing the appropriate mode depends on your current tasks. If you need to run tests, it’s better to do so in headless mode to prevent browser windows from interfering with the process. The headed mode is more suitable if your goal is visual testing or debugging tests.
- Wide integration capabilities. Playwright is compatible with various third-party systems, including CI\CD servers like Jenkins, CircleCI, Azure Pipeline, etc., and third-party test runners such as Jest, Jasmine, and Mocha.
- The ability to run different types of tests. While Playwright is primarily designed for running end-to-end tests, you can also perform functional and API testing using this framework.
- Support for parallel test execution. This allows you to increase the testing speed because testers can run tests simultaneously on multiple browser and device combinations.
- The ability to generate detailed reports. The framework includes built-in reporters (List, Line, Dot, HTML, JSON, and JUnit), and it also supports integration with third-party reporters like Allure, Monocart, Tesults, ReportPortal, Testomatio, Currents, and Serenity/JS.
All of the mentioned features have been the reason for the rapid growth in Playwright’s popularity. When you add its impressive capabilities, high-quality documentation, performance, and test execution speed, you’ll understand that this test automation tool unquestionably deserves your attention.
Now, we invite you to compare the features and capabilities of Playwright with those of another powerful testing tool – Selenium.
When to Choose Selenium? Strengths and Functionality of the Tool
Selenium is an open-source test automation framework written in Java. Unlike the previously discussed platform, Selenium has been around for quite some time. It was created in 2004 by developer Jason Huggins. However, it cannot be labeled end up as outdated testing tool. Selenium team regularly tries to introduce new features and capabilities.
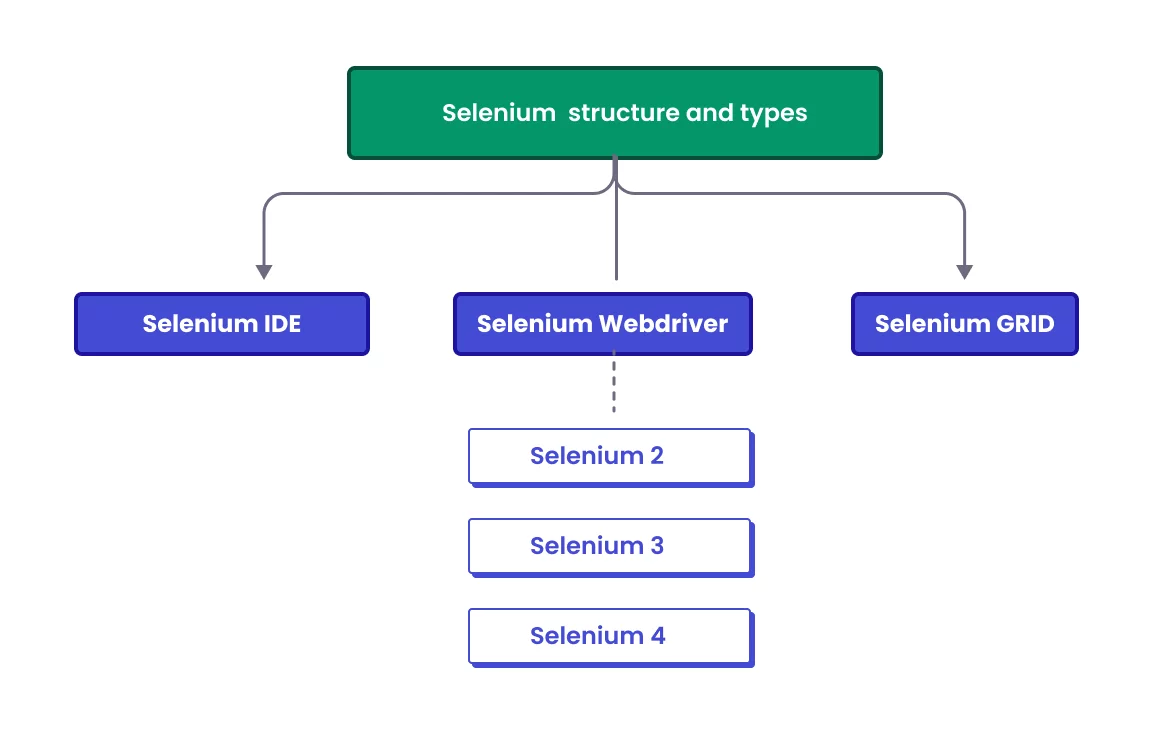
The test framework comprises a set of three tools used for browser automation tests:
- Selenium WebDriver
- Selenium IDE
- Selenium Grid

Let’s start by looking at the components that Selenium includes and the possibilities it offers to QA teams:
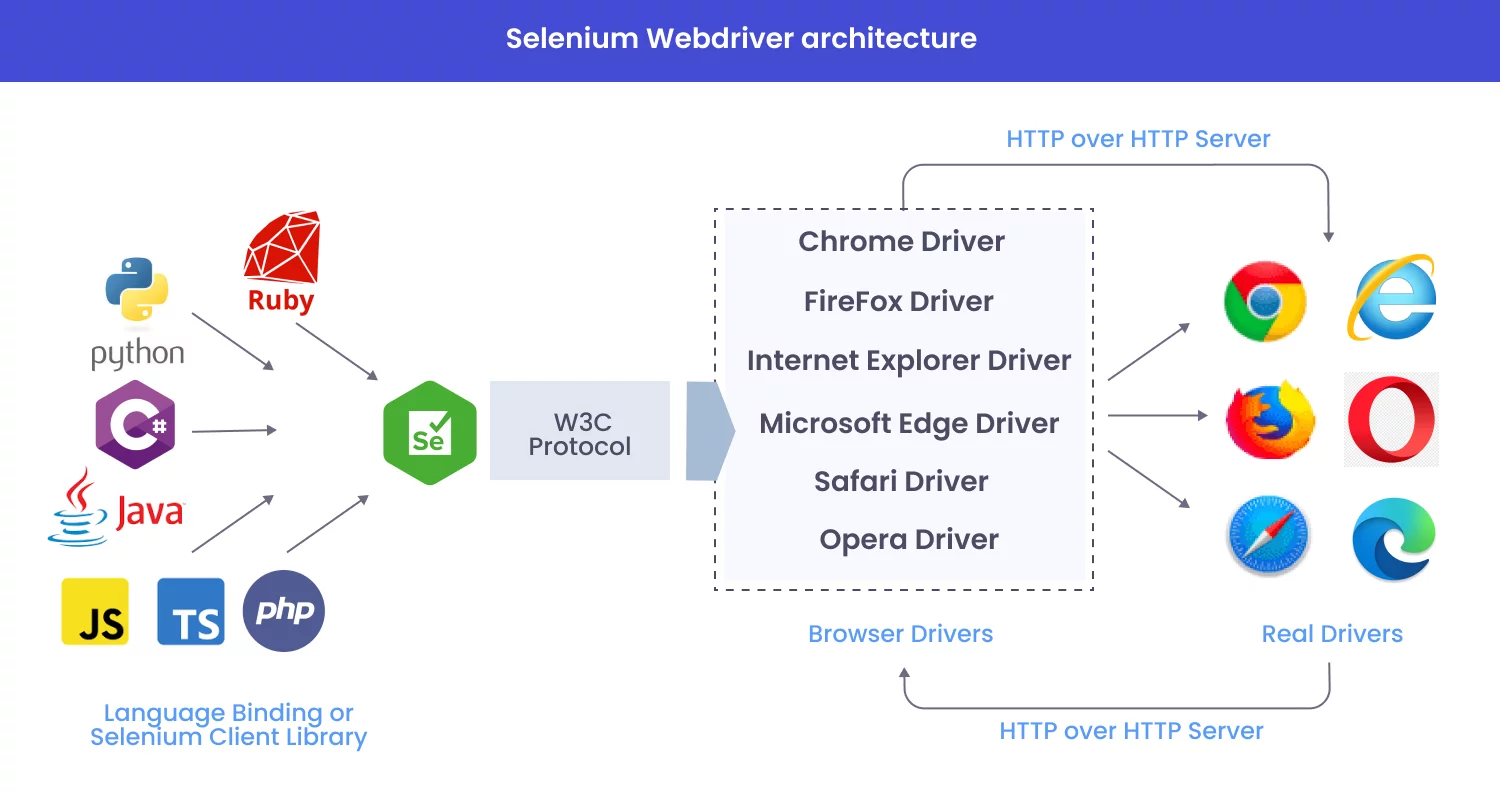
- Selenium WebDriver: An API that enables automation across multiple browsers. To control different browsers, WebDriver utilizes various executable files. For example, there’s ChromeDriver, FirefoxDriver, and so on.
- Selenium IDE: An integrated development environment for creating and editing Selenium test scripts, a record and playback tool that serves as an extension for Firefox and Chrome browsers. This component is convenient for beginning testers and professionals in manual testing who are just beginning to explore browser automation.
- Selenium Grid: A component that allows running browser automation tests on multiple machines simultaneously. This significantly speeds up the testing process.
✳️ Language Support
Selenium supports multiple languages: Java, Python, C#, JavaScript, Ruby, PHP, and Perl. Such multilingual support can be a crucial factor for a team when choosing an automation environment.
✳️ Browser, Platform, and Device Support
Like Playwright, Selenium supports cross-platform and cross-browser testing. You can choose from various browsers for testing, including:
- Chrome
- Firefox
- IE
- Edge
- Opera
- Safari etc.
Selenium is also compatible with an impressive number of operating systems, such as Linux, Windows, Solaris, and MacOS. This automation environment supports testing on real devices and virtual machines.

More Selenium Features
- Support for testing in both headed and headless browsers. Like Playwright, Selenium offers both headed and headless modes. This means that with Selenium, you can use browsers without displaying a graphical user interface to enhance testing speed, and if there’s a need to debug test failures, you can choose the headed mode. Choosing the appropriate mode depends on your current tasks. If you need to run tests, it’s better to do so in headless mode to prevent browser windows from interfering with the process. The headed mode is more suitable if your goal is visual testing or debugging tests.
- Integration of third-party plugins to extend functionality. For example, by adding the Percy plugin, Selenium can conduct visual regression testing, and Chrome BlazeMeter allows running tests to check performance.
- Extensive integration capabilities. Selenium easily integrates with CI/CD pipelines and supports multiple test runners like Mocha, Jest, Jasmine, Protractor, and WebDriverIO.
- Support from a large global community, and the availability of numerous tutorials and detailed official documentation make Selenium a top choice for many QA teams when it comes learning curve of web automation tasks.
Playwright and Selenium offer their users extensive functionality, but they also have specific drawbacks, which should be considered when choosing a platform for testing web applications. Next, we will discuss the advantages and disadvantages of each tool.
Playwright VS Selenium: Advantages of the Frameworks
The web automation tools under consideration share several valuable characteristics for testers. These include support for headed and headless browsing, running different tests, and cross-platform and cross-browser support. It’s also important to note that both tools have open-source code.
Now let’s move on to the advantages of each of them.
🎭 Advantages of Playwright |
⭐ Advantages of Selenium |
|
|
Playwright VS Selenium: Drawbacks of the Tools
To objectively evaluate each tool, let’s examine their drawbacks. Let’s consider the next comparison Playwright and Selenium too.
🎭 Drawbacks of Playwright |
❌ Drawbacks of Selenium |
|
|
Summarizing
To help your team decide between Selenium and Playwright, we have organized all the above information into a table.
 |
 |
|
| Language Support | Java, TypeScript, JavaScript, Python, C# .NET | Java, Python, C#, JavaScript, Ruby, PHP, Perl |
| Browser Support | Safari, Microsoft Edge, Google Chrome, Firefox | Chrome, Firefox, IE, Edge, Opera, Safari etc. |
| Operating Systems | MacOS, Linux, and Windows | Linux, Windows, Solaris, and MacOS |
| Parallel Test Execution | Available “out of the box” | Available using Selenium Grid |
| Test Runners | Has its own, but also supports AVA, Jest, Jasmine, Mocha | Selenium Command Line Runner and Selenium SIDE Runner |
| Headless Mode | Supported | Supported, but not for all browsers |
| Available Types of Testing | Various browser-based testing + Visual and API testing | Only browser-based testing |
| Overall Test Execution Time | High testing speed | Slow tests |
| Documentation and Support Options | Plenty of quality documentation but insufficient community support, as the community is still developing | Good documentation and strong global community support |
Playwright is an innovative product with unique features and significant potential. Moreover, it was introduced much later than Selenium, so it takes into account all the aspects of the modern QA field and the shortcomings of its predecessor that didn’t meet the needs of testers in today’s conditions. Its capabilities can be compared only to the latest version of Selenium, and even then, it has certain limitations that necessitate the creation of a next-generation testing tool.

Considering recent trends, we can confidently say that the popularity of Playwright will continue to grow, but Selenium is not yet ready to relinquish its position entirely. It is used by those teams for whom migrating projects to a new framework would be quite costly or those who prefer to follow their personal preferences.
Explore arguments why test engineers from different testing frameworks have moved to Playwright and the advantages they’ve reaped from Playwright migration. We hope this material will help you choose the optimal tool for web application testing.
👉 Do you have any questions? Contact the experts at testomat.io – we would happily tell you about web automation.