In today’s digital era, web apps are widely utilized across different business verticals. Businesses use these apps as a way to interact with their customers, manage operations, and deliver services. That’s why it is crucial to check the app’s performance, functionality, speed, and reliability to deliver optimal user experience, minimize downtime, and maintain customer satisfaction. When it comes to verifying the quality and integrity of web applications, you should pay attention to web test automation. It entails automating user interactions with web elements, such as clicking buttons, submitting data, filling forms, and validating data, to deliver consistent and seamless behavior across different scenarios.
When repetitive testing tasks and activities are automated with web automation testing, it saves time, eliminates wasting time on manual work, and increases overall test coverage.
In the context of web automation testing, opting for end-to-end testing is a must!
Focusing on E2E testing and incorporating it into your testing process enables you to spot problems before they become major and take proactive measures. This ultimately will help you deliver a seamless user experience and drive great results.
⬇️ 😃 Let’s jump in to find out more details in our Playwright Python tutorial and discover why Playwright and Python programming language are the perfect combination for e2e automation testing!
What is E2E testing?
End-to-end testing is utilized by test automation teams as a comprehensive software testing methodology. By simulating users’ behavior in different integration environments, end-to-end testing helps in detecting issues related to functionality, integration, performance, and usability across the entire application stack.
With E2E testing help, teams pay attention to every detail to make sure that all components function correctly and meet the desired requirements under various conditions and user scenarios. It also has a focus on building bug-free apps that fulfill business requirements.
What issues end-to-end testing might detect on a web application
- Component Breakage due to JavaScript/CSS Errors. E2E testing can detect issues where components break or fail due to errors in JavaScript or CSS. This includes changes in element positions, renames, or modifications in attributes like URLs that could impact the application’s functionality.
- Communication Issues with Services or Microservices. E2E testing provides insights into potential communication issues with backend services or microservices. By simulating user interactions, E2E tests can help teams detect where communication failures occur and handle them in a jiffy.
- Version Update Compatibility. Maintaining the stability and performance of the application requires verifying compatibility across various versions of dependencies. That’s where E2E testing is instrumental in detecting compatibility issues that arise from version updates.
- Packaging and Deployment Errors. E2E testing helps uncover errors related to how the software is packaged and deployed, such as issues with Kubernetes, Docker Compose, etc. configurations. By automating the testing process across various deployment environments, E2E testing saves time and provides consistent behavior across different setups.
Thus, incorporating E2E testing enables teams to proactively identify and address critical problems that lead to overall improvements in the quality, reliability, and user experience of web software products as well as drive faster deployment cycles and quicker time-to-market for new features and updates.
What exactly is Playwright technology?
You are to remember the Playwright test automation framework when it comes to end-to-end (E2E) testing. Playwright testing framework allows QA and development teams to automate interactions with web applications across different web browsers and platforms by simulating real users’ interactions and validating app functionality. Below you can find some key characteristics of Playwright:
- Cross-Browser Testing. Playwright supports multiple modern browsers and assures that applications behave consistently across different browser environments and platforms.
- Multi-Platform Support. Playwright’s compatibility with diverse OSs allows teams to conduct E2E testing across varied environments, facilitating comprehensive validation of applications on different platforms.
- Automation Capabilities. Thanks to its powerful automation capabilities, Playwright enables testers to interact with web elements, navigate between pages, fill out forms, and validate UI elements.
- Headless and Headful Testing. With both headless and headful testing modes, QA engineers have the option to choose: whether to run tests in headless mode for faster execution or to select a headful mode for debugging and visibility purposes.
- Asynchronous Support. Playwright handles asynchronous operations seamlessly, enabling testers to wait for page elements to become interactable, handle network requests, and synchronize test execution with the application’s state effectively.
Benefits of your web testing automation with Playwright
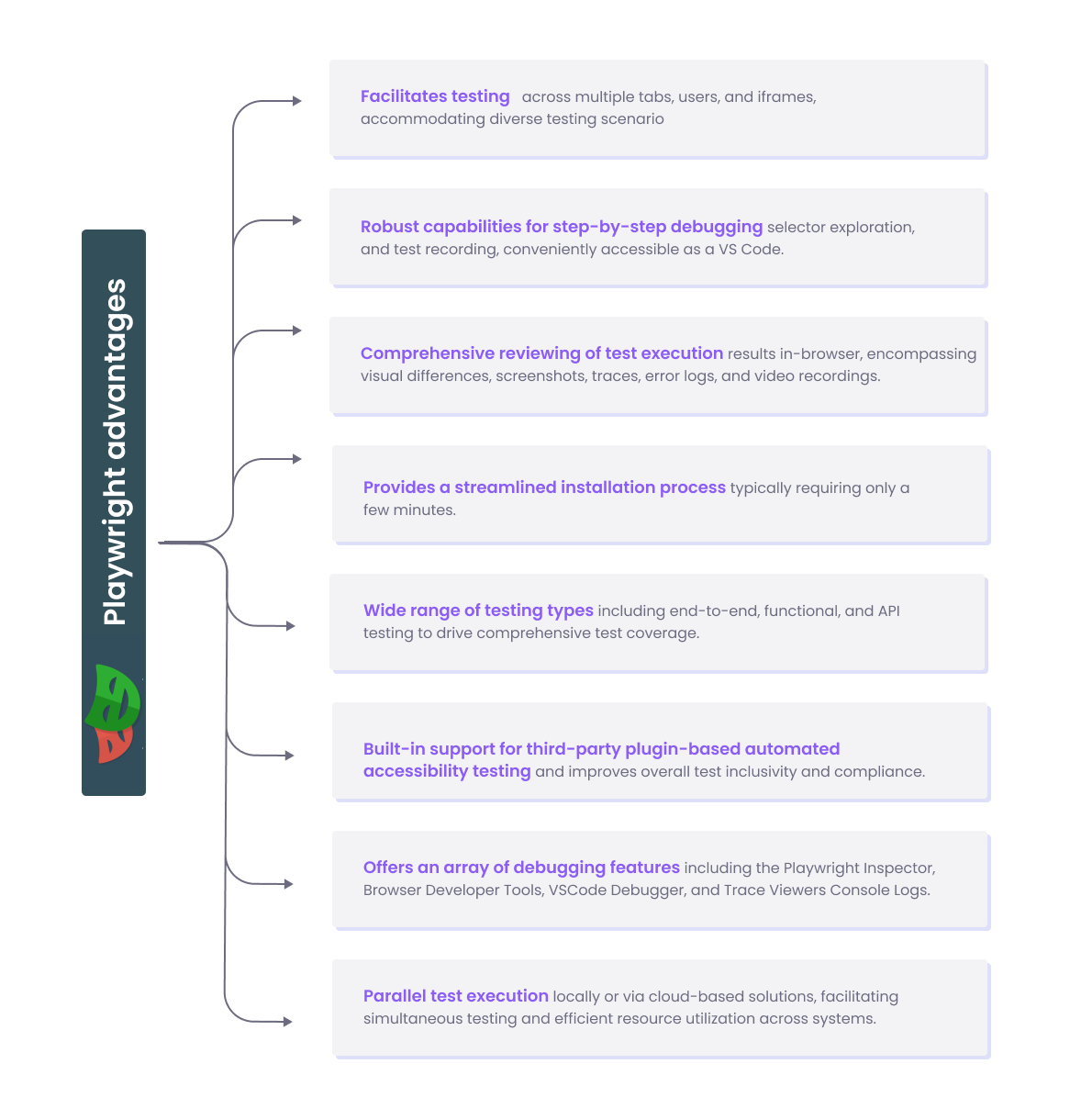
Automating your web testing with Playwright brings a myriad of benefits to the table. It not only drastically reduces the manual effort of your development and testing teams and allows them to focus on higher-value tasks, but also drives thorough testing coverage, and improves the overall quality of your web applications. The additional advantages you can derive:
Why use Playwright Python for e2e?
Below we are going to take a closer look at five features that make Python Playwright more reliable and efficient than other tools for end-to-end testing.
#1: DevTools Protocol
The DevTools Protocol provides a seamless communication channel with the browser, orchestrating various browser functionalities and behaviors during test automation. From emulating user interactions and capturing network requests to manipulating browser settings – all these while carrying out consistent and reliable test executions. This execution is quick and less error-prone compared to alternatives. Even marginal time savings, measured in fractions of seconds, provide significant advantages in testing efficiency.
#2: Web-First Assertions and Auto-waiting approach
The Playwright’s features intelligently wait for elements to become actionable before executing. This means that tests interact with elements only when they are fully loaded and ready for interaction. In addition to that, software engineers can focus on behavior testing rather than writing code for each interaction. This approach streamlines the testing activities and allows developers and QA engineers to concentrate on writing meaningful test scenarios and assertions while spending less time managing waiting conditions.
#3: Parallel Test execution
Parallel test execution allows multiple test scripts to run across different browsers and environments. This capability optimizes resource utilization and drastically reduces time of test execution. Running tests in parallel significantly accelerates testing activities, facilitates quick feedback loops, and improves productivity. Development and QA teams not only scale their testing efforts effectively but are also aware of thorough validation of web applications while maintaining efficient testing workflows.
#4: Browser Context
With this feature, testing and development teams can test various scenarios (incognito sessions, multi-page interactions, etc.). It provides fast and accurate simulations of different browser environments, including incognito mode, which is valuable for testing persistent sessions between tabs or ensuring proper functionality under different browsing conditions. By leveraging browser context feature, QAs can effectively validate the behavior of web applications in diverse user scenarios and significantly improve the overall software product quality.
#5: Debugging and Recording
With built-in debugging tools such as breakpoints and step-by-step execution, developers can pinpoint and resolve issues quickly and improve the reliability and accuracy of their test scripts. Additionally, Playwright’s recording feature captures test interactions and generates complete logs or videos, facilitating collaboration and communication among team members. These debugging and recording capabilities enhance visibility into test executions and streamline the fixing process. This ultimately leads to web applications’ overall quality and reliability.
How to use Playwright Python for end-to-end testing:
With Playwright Python, the process of automating E2E tests becomes more streamlined and efficient. Below we will walk through the steps required to set up Python Playwright, write and execute E2E tests, and leverage its advanced features to create comprehensive test suites.
Step 1: Remember about Prerequisites
Before getting started, make sure that you have Python installed on your system. You can download and install Python from the official Python website. If not installed, you should find the latest Python version available for download and select the appropriate installer for your OS (Windows, macOS, and various Linux distributions). After the installation is complete, you can verify that the appropriate Python version is installed correctly by opening a command prompt or terminal window and typing the command:
python3 --versionThis command will display the latest version of Python installed.
Download pip by running the following command if you have not done it before:
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
Install pip & check its version:
python3 get-pip.pypip --version
Step 2: Set up the Project
You can start by creating a dedicated directory for your project where you will store your Python script or test scripts, configurations, and other project-related files. If you’re collaborating with other teams or want to track changes to your project, consider initializing a version control system like Git for your test automation project. In addition to that, you can create directories for configuration files, and any other resources.
Step 3: Install Playwright for Python
Once you have Python installed on your system, you can proceed installing Playwright for Python. Playwright can be installed using pip, the Python package manager that simplifies the installation process. In the command prompt, you need to type the following command:
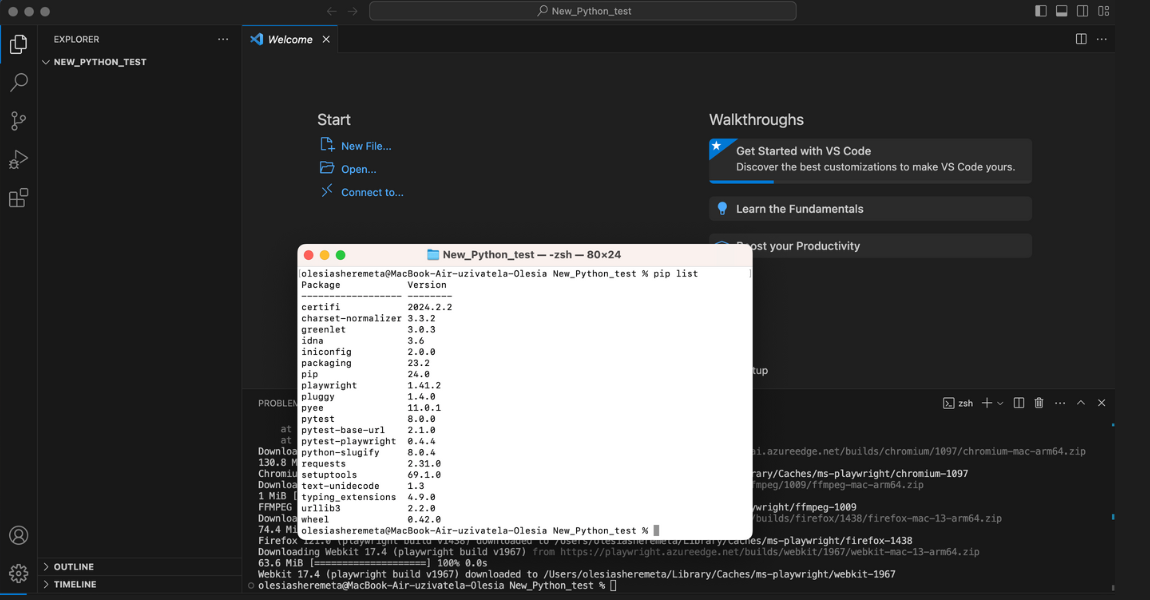
pip install pytest-playwrightCheck installed packages:
pip listIf only an update you need, then use the following:
pip install -U playwright
The next command that you need to run brings the browsers needed by Playwright:
playwright installFor example, installing Chrome only:
playwright install chrome browserMore detail in Playwright documentation
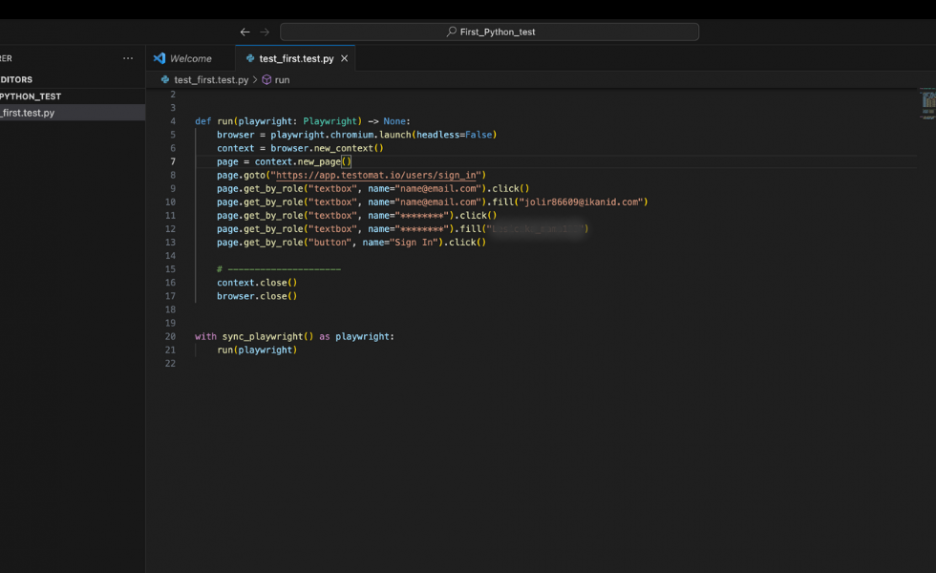
Step 4: Write your first Playwright test with Python
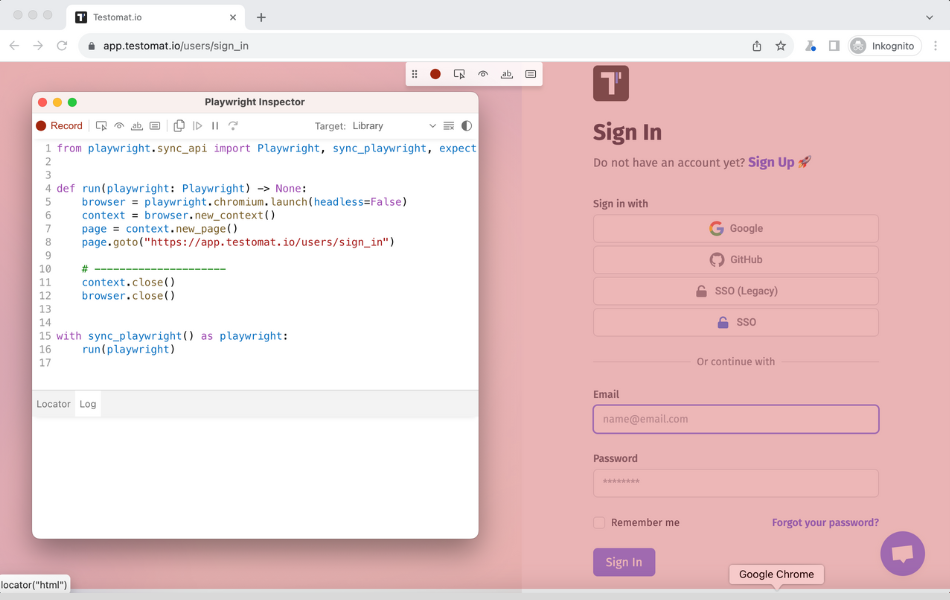
Once your project is set up, you can start creating your Python script using Playwright for Python. For instance we create it with the Playwright Codegen feature, an example of the test that checks the sign in testomat.io login page. So launch it with the command:
playwright codegenPlaywright Codegen will generate a test script code automatically by recording. This test script allows teams to check whether the website’s frontend and backend functionalities remain operational, providing a seamless experience for your real user and maintaining the App reliability.
Playwright Selectors and Locators
Selectors
Selectors are used to create Playwright locators that help testers find any element on the page. There are a few popular option of selectors applying in Playwright:
- Text selectors – use text content selectors to find elements based on their visible text content.
- CCS selectors – target elements based on their attributes, classes, IDs, and other properties.
- XPath selectors – navigate the XML structure of web pages and select elements based on their relationships within the document.
Locators
Locators –page.locator(selector[, options]) – are key components utilized to precisely detect and interact with elements via various methods, including click(), fill(), type(),etc.

Step 5: Run the test with Pytest
Pytest will automatically execute these tests if the test filename begins with “test_” and ends in “.py”. If your tests encounter failures or errors, you can utilize Playwright’s debugging features to troubleshoot and identify the problem and refine your test scripts as needed to improve their reliability and effectiveness
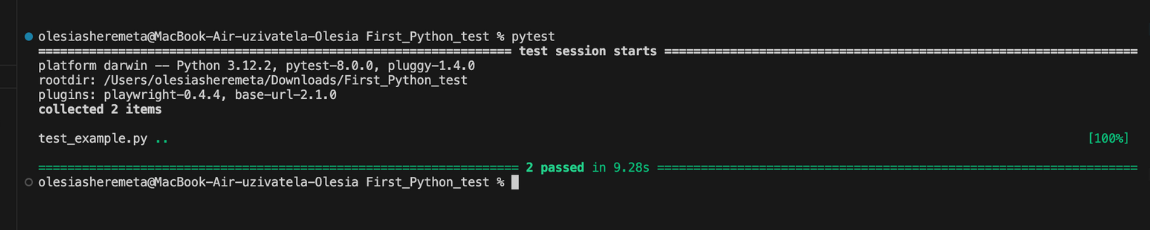
pytestStep 6: Analyze and Report
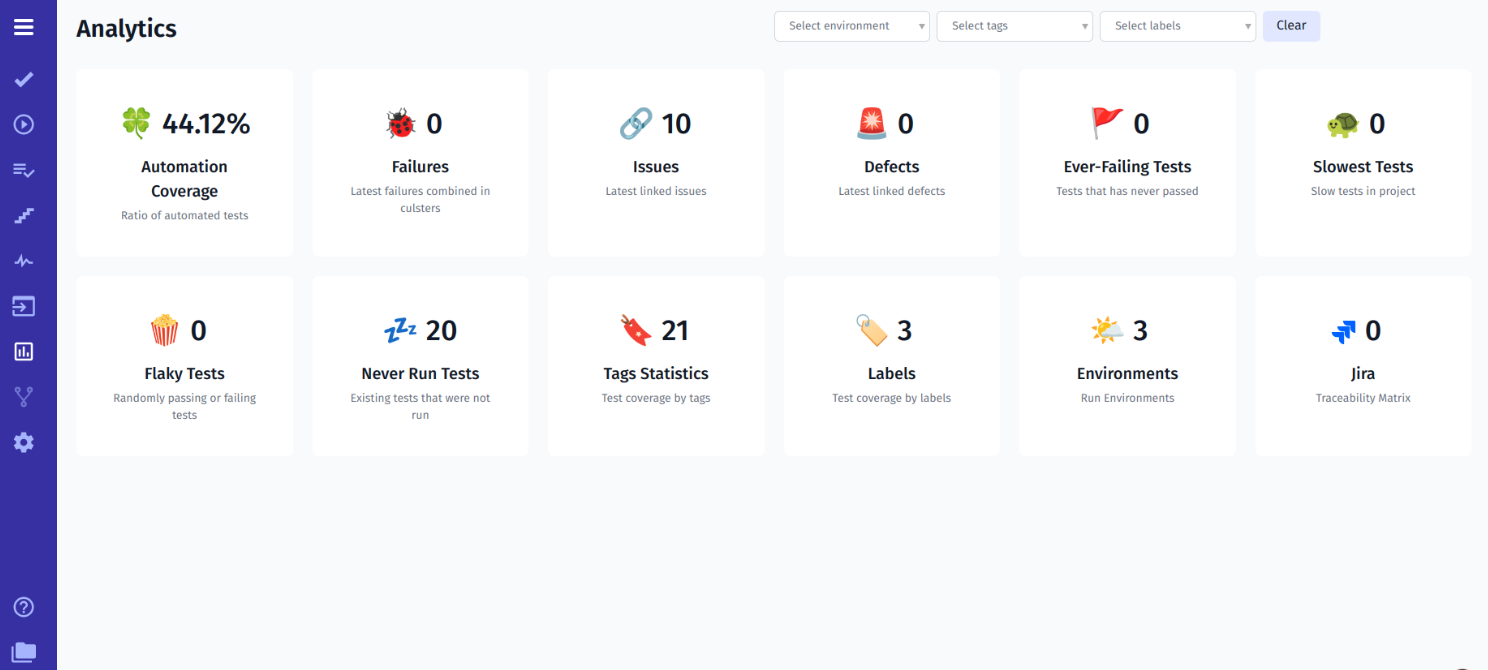
Monitor the test execution output to see the results and any potential errors or failures. You can see detailed logs and information to help you understand the test outcomes in Playwright directly.
Additionally, you can integrate a test management system to display more detailed information about test cases, test runs, and test results with automated reporting and synchronization features.

By following these steps, you can effectively use Playwright with Python programming language for end-to-end testing of your web applications. Playwright with Python is an ideal choice for automating your testing workflows and driving the quality of your web applications.
Learn more with posts:
- Playwright vs Cypress: Which Platform to Choose for Web App Testing
- 🎭 Test Automation with Playwright: Definition and Benefits of this Testing Framework
- How To Capture Screenshots & Videos — Playwright JS Tutorial
- Playwright Testing Tutorial on How to Organize an Advanced (Scaled) (e2e/unit) Testing Framework
Why development & testing teams choose Python Playwright for e2e?
Here are some key reasons why developers and testers opt for Python Playwright for e2e testing:
- They can effortlessly run tests across major browsers like Chrome, Firefox, Microsoft Edge, and Safari without the need for separate tools for each browser.
- Intuitive and Python-friendly API allows developers and testers to focus on the functionality of their tests without struggling with the complex syntax of code.
- Developers and QAs can simulate real-world user experiences on various mobile devices and screen sizes to deliver apps that function flawlessly across different platforms.
- They can leverage plugins and extensions for popular IDEs (e.g., Visual Studio Code) to conduct a smoother development process.
- With great visual debugging functionality, teams can pinpoint issues quickly and accurately.
Best Practices for Successful Playwright Python e2e Testing
The following practices will help you write effective and efficient e2e tests using Playwright Python to deliver stable and high-quality web applications. Let’s dive into the details below:
- Understand application requirements and user flows and define what you’re going to test before writing any code.
- When creating test cases, it is essential to use descriptive test names that indicate what each test is testing for easier understanding and organization.
- Each test should focus on a single specific functionality that makes your tests easier to understand and update.
- Try to choose appropriate assertions that verify the expected behavior of the application.
- Take advantage of Playwright’s parallel tests execution feature to speed up test execution, especially for larger test suites.
- Set up continuous integration and continuous delivery (CI/CD) pipelines to run tests automatically after every code change.
- Choose appropriate test runners like Pytest to manage your test cases and provide additional functionalities.
- Implement reporting mechanisms to track test execution, analyze results, and identify potential issues.
Bottom line:
Ready to revolutionize your test automation process with Python Playwright?
When choosing Playwright Python for test automation, you can get a plethora of features that streamline the testing process.
Your development and testing teams can conduct thorough validation of the web applications’ functionality, performance, and reliability and make sure that they meet the desired requirements. Furthermore, the ability to integrate with TMS improves collaboration and delivers real-time insights into test results. This significantly facilitates continuous improvement and delivery of high-quality software products.
If your organization strives for agility and efficiency in the software development lifecycle, the Python Playwright combination will help your teams achieve comprehensive test coverage and deliver products and features that get users to value quickly.
👉 Drop us a line if you need more information about web automation testing with Playwright Python!