To begin with, it is worth mentioning that both frameworks were relatively recently created but are actively used in software development to automate end-to-end tests for web apps. We decided to highlight the key features of each tool and compare Playwright and Cypress to facilitate teams in choosing the right testing tool for their needs.
✅ Multilingualism, Cross-Platform, And Cross-Browser Compatibility
The creators of this testing tool have emphasized its versatility, making Playwright vs Cypress a significant comparison for automation engineers. Playwright officially supports multiple languages, allowing automation engineers to write code in Java, TypeScript, JavaScript, Python, .NET, and C#. You can use a single API to automate most modern browsers, including Safari based on Webkit, Microsoft Edge, Google Chrome (based on Chromium), and Firefox based on its Quantum engine. Additionally, with Playwright, you can test web apps on Windows, Linux, and macOS.
✅ Main Functionality
Playwright offers users a wide range of progressive features unavailable in many other test automation tools. Let’s list some of the most significant ones:
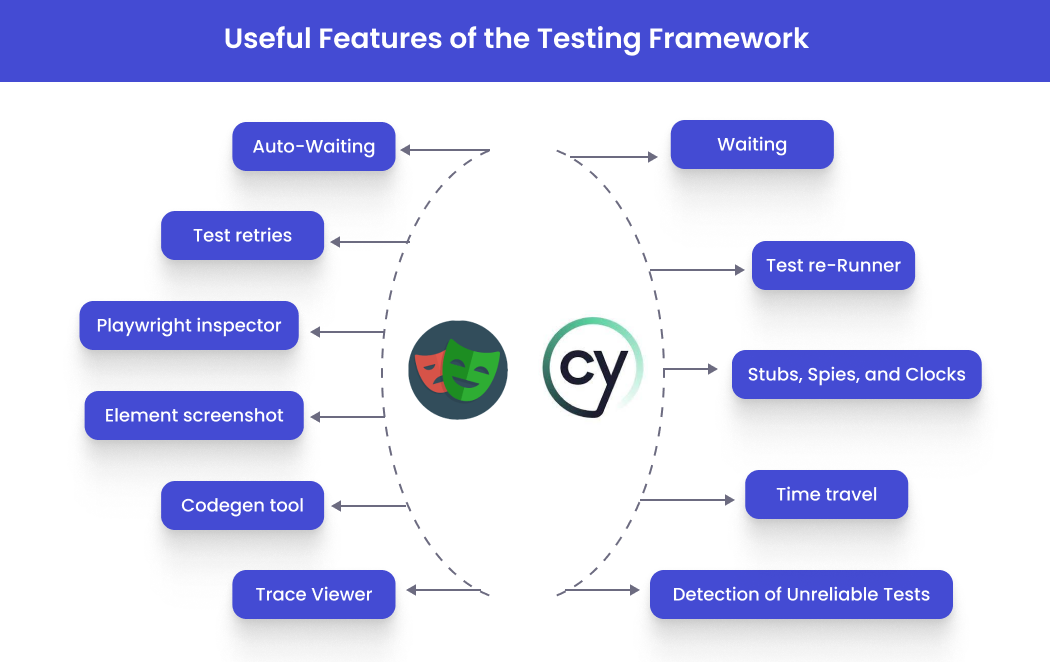
- Codegen tool: What is codegen in playwright? It allows to generate tests with easy by recording your actions in the browser.
- Playwright inspector: A tool for real-time debugging of your tests, enabling you to step through tests execution, edit and select locator, and examine actionability logs.
- Trace Viewer: Another tool for viewing test run details, allowing you to inspect the trace after running scenarios and see all actions in Playwright, including snapshots, logs, and the location of the source code.
- Auto-waiting: A feature that helps testers eliminate one of the main problems in the QA process – unstable tests. This is possible because the framework waits for elements to be ready before executing any action.
- Test retries: A feature that allows you to automatically retry failed tests. It is useful when a test is flaky or ever failing.
- Screenshots: A testing tool that lets you take a screenshot of an entire page or a specific element to visualize testing results.
All of the above-mentioned Playwright features make test execution with this framework fast and reliable, making it a preferred tool for many teams.
✅ Access To Detailed Reporting
In addition to high-speed and reliable test execution, receiving detailed Playwright test results’ Reports on test results is important for quality software testing. This capability is fully realized in the Playwright framework; testing teams have access to built-in reporters such as List, Line, Dot, HTML, JSON, and JUnit. It also supports the creation of custom reports and integration with third-party tools, including Allure, Testomatio, Monocart, Tesults, Testmo, ReportPortal, Currents, and Serenity/JS.
✅ Variety Of Testing Options
- Playwright allows you to run tests in different browsers as well as on emulators of real devices, such as phones or tablets.
- The framework suggests using parallel testing to expedite the delivery of high-quality software. This automated testing type simultaneously runs multiple tests for various combinations of web browsers and devices.
- Testing web applications, you can use Playwright not only for end-to-end tests but also for functional and API testing.
✅ Extensive Integration Capabilities
Support for integration with third-party tools and systems is an important criterion for evaluating a framework, as it allows you to expand its functional capabilities. Playwright supports integration with resources such as:
- CI\CD tools like GitHub Actions, Azure Pipelines, CircleCI, Jenkins, and GitLab.
- Test runners like AVA, Jest, Jasmine, and Mocha.
- Intelligent proxy server Selenium Grid, necessary for running parallel tests.
In conclusion, in the overview of the Playwright framework, it should be noted that you can run tests in an isolated environment – browser context – and, by default, launch headless browsers. All of this contributes to increasing testing speed without compromising its quality.
In addition:
Cypress: What Is It And What Are Its Features?
Cypress is a modern JavaScript framework used for E2E web testing. It was launched a bit earlier than its competitor in 2018 and has since become a leading platform for real-time code testing. Like Playwright, Cypress has certain advantages that make it popular among testing teams, a crucial aspect of the Playwright vs Cypress discussion.
Key Features Of The Cypress Testing Tool 🔑
- Support for one of the most popular programming languages: Cypress supports JavaScript, and its tests can only be written in this language!
- Cross-browser compatibility: Cypress allows testing in multiple browsers, including Chrome, Electron, Microsoft Edge (based on Chromium), Safari (WebKit), and Firefox. You can install the required browser locally or in a CI environment.
- Cross-platform compatibility: Besides a wide selection of modern browsers, the framework allows running tests on different platforms, including Mac, Linux, and Windows.
- Parallel testing: Like Playwright, Cypress lets you run tests in parallel. However, unlike the previously mentioned tool, this framework does not require additional conditions such as Selenium Grid for parallel testing.
- Default headless browsers execution: This means testing in a browser without a user interface that is controlled through the command line. This enables faster, more stable, and more efficient E2E tests.
- Support for BDD\TDD approach: Testing in the BDD format involves writing test cases in a human-readable language, allowing testing teams to work on readable errors collaboratively with non-technical experts. The TDD approach involves writing tests before coding, enabling developers to quickly check their work with minimal effort.

✅ Extensive Functionality
Cypress provides users with rich functionality for fast and efficient testing:
- Waiting: This feature is offered by both Cypress and Playwright. It involves the tool proceeding with a command only after confirming the readiness of page elements.
- Test Runner: A tool that makes it easy to view test execution and debug it. In case of code changes, the test runner will automatically rerun the same test.
- Time Travel: After completing a test run, you can return to any action and see what went wrong. The framework saves test artifacts for you, including screenshots and videos.
- Stubs, Spies, and Clocks: Cypress supports the use of commands like
cy.stub(), cy.spy(),andcy.clock(). Stubs allow you to modify functions and control their behavior, spies record information about function calls without affecting them, and clocks manage time intervals in your app. - Detection of Unreliable Tests: In Cypress Cloud, unreliable tests can be detected and tracked based on records in the CI\CD pipeline Cypress runs.
✅ Third-Party Cypress Integrations
Running tests with Cypress wouldn’t be as fast and efficient without its extensive integration capabilities. The tool supports integration with third-party services and systems such as:
- CI providers: Circle CI, GitHub Actions, GitLab CI, Bitbucket Pipelines, AWS CodeBuild.
- Project management system: Jira (for users of Team Cypress Cloud plan). You can create Jira issues directly from Cypress Cloud.
- Test runner: Mocha.
✅ Access To Built-In And Third-Party Reports
Since Cypress is built on Mocha, all Mocha reporters are available to users of this testing tool, including HTML, spec, Dot MATRIX, List, PROGRESS, JSON, Doc, etc. You can also create custom reports.
In addition to all the characteristics mentioned above, Cypress is versatile. With this framework, you can run not only end-to-end but also component, integration, and modular testing.
Playwright And Cypress Work Principles
Despite some differences in the features and capabilities they offer, the principle of operation in both testing tools is identical, a core point in the Playwright vs Cypress analysis. It involves writing test cases that simulate the actions of real users. For example, an automation engineer can write a scenario that describes opening an app or a browser, filling out a form, navigating to a link, clicking a button, and so on.
Below, we present code examples of scripts for Cypress and Playwright:
describe('My First Test', () => {
it('Gets, types and asserts', () => {
cy.visit('https://example.cypress.io')
cy.contains('type').click()
// Should be on a new URL which
// includes '/commands/actions'
cy.url().should('include', '/commands/actions')
// Get an input, type into it
cy.get('.action-email').type('fake@email.com')
// Verify that the value has been updated
cy.get('.action-email').should('have.value', 'fake@email.com')
})
})Follow the Playwright test example:
import { test, expect } from '@playwright/test';
test('has title', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Expect a title "to contain" a substring.
await expect(page).toHaveTitle(/Playwright/);
});
test('get started link', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Click the get started link.
await page.getByRole('link', { name: 'Get started' }).click();
// Expects page to have a heading with the name of Installation.
await expect(page.getByRole('heading', { name: 'Installation' })).toBeVisible();
});Pros And Cons Of The Frameworks: Which One To Choose?
We have discussed the key features of two test automation tools widely used by modern testing teams for E2E web testing – Cypress and Playwright. Now it is time to highlight their advantages and disadvantages to make it easier for each team to choose one of them.
| ⭐ Advantages of Playwright | ❌ Disadvantages of Playwright |
|
|
Now, let’s take a closer look at the benefits and limitation of the Cypress framework to be better equipped in case to decide whether or not Cypress is the best for your use case or not.
| ⭐ Advantages of Cypress | ❌ Disadvantages of Cypress |
|
|
By examining the pros and cons of both tools for web testing, it can be confidently stated that both deserve the attention of modern Agile teams. They have their advantages and disadvantages, so base your choice on the needs of your project.
Cypress vs Playwright: Comparative Table
 |
 |
|
| Programming languages | Multiple languages: Java, TypeScript, JavaScript, Python, .NET, and C#. | JavaScript |
| Browser support | Safari, Microsoft Edge, Google Chrome, Firefox | |
| Parallel testing | Available with Selenium Grid | |
| Supported platforms | Safari, Microsoft Edge, Google Chrome, Firefox | Chrome, Electron, Microsoft Edge, Safari, Firefox |
| Support for third-party test runners | AVA, Jest, Jasmine, Mocha | Mocha |
| Headless browsers support | Supported by default, and full automation of Microsoft Edge is possible | Supported by default |
| iFrame support | Yes | Limited, does not work in all cases |
| Documentation and Community | A growing community compensated by well-drafted documentation | Strong global community support and high-quality documentation |
Summing Up
Playwright and Cypress are powerful and modern testing tools used for various types of testing, including running E2E tests of web applications. They allow automation of actions performed by real users to verify that the software product behaves as expected and meets user requirements.
However, despite their shared goals, these tools have different characteristics and features. When choosing a framework for your team or a specific project, consider the characteristics of the product being developed, the skills of developers and testers, and the tech stack they use.
We hope the information presented will help you determine the optimal testing tool for your needs. Test Management System testomat.io specializes in test automation and our team is ready to answer any questions related to one and test optimization.